SEO Techniky II.
SEO Techniky II.
Rýchlosť načítania webu
Všetko závisí od rýchlosti. V dnešnej dobe je rýchlosť webu nevyhnutná. Až 40% užívateľov odchádza, ak sa im webstránka nevykreslí do troch sekúnd.
Rýchlosť vašej webstránky závisí od mnoha faktorov, najdôležitejším je veľkosť webu samotného, netreba však zabúdať ani na rýchlosť pripojenia väčšiny zákazníkov.
Rýchlosť vášho webu si môžete overiť na nasledujúcom odkaze:
(vpravo zvoľte Stockholm, Sweden)
Faktory ovplyvňujúce rýchlosť webu:
- Veľkosť webu - čím menší, tým rýchlejšie sa načíta
- Počet scriptov a externých súborov nalinkovaných na stránku
- Vykonávanie dodatočného kódu po vykreslení stránky
- Nevhodne zvolený redakčný systém vzhľadom k povahe webstránky (napr. Blogový systém pre e-shop)
- Rýchlosť pripojenia užívateľa
- Rýchlosť pripojenia hosting providera
- Rýchlosť serverov hosting providera
- Lokácia, v ktorej sa váš server nachádza
Čo robiť, ak je web pomalý?
V prvom rade treba zistiť dôvod, prečo je web pomalý. Pre tento účel môžete použiť nástroj Pingdom Tools:
(vpravo zvoľte Stockholm, Sweden)
Sledujte dva dôležité faktory:
- Prvým je čas, ktorý plynie od bodu, kedy je požiadavka úspešne odoslaná na server až do bodu, kedy server odpovedá. Tento čas je v spodnej časovej osi označený ako „Wait“. Užívateľ vtedy teda čaká, čo konkrétny redakčný systém vygeneruje a pošle mu ako „odpoveď“. Problémy s touto hodnotou teda smerujú priamo k zle zvolenému alebo zle optimalizovanému redakčnému systému.
- Druhým je veľkosť súborov. V prípade, že narazíte na veľký obrázok, odstráňte ho, optimalizujte, alebo vymeňte za menší. V ideálnom prípade by web nemal presiahnuť veľkosť 1mb. Výnimkou sú snáď len weby, ktoré sú silne vizuálne orientované.
Ako optimalizovať:
- Cez vyššie uvedený nástroj zistite, ktoré obrázky sú veľké, tieto obrázky si stiahnite a prežeňte ich cez nástroj https://tinypng.com/ , čím sa rapídne zmenší ich veľkosť s pokiaľ možno čo najmenšou stratou kvality.
- Ak používate redakčný systém, zapnite Cache, alebo stiahnite modul pre správu Cache.
- Mimifikujte súbory CSS a Javascript, a spojte ich do jedného.
- Mimifikujte HTML vášho webu.
- Uistite sa, že kód vašej stránky je valídny, a že neobsahuje chyby (neuzatvorené tagy, chyby v CSS alebo javascripte)
- Presuňte súbory javascriptu do päty stránky
- Obsah za zálomom stránky načítavajte asynchrónne (až po vykreslení stránky).
- Obrázky a fonty načítajte tiež asynchrónne.
- Zistite, či je konzola webu čistá, a či nedochádza k chybám (napr. Chýbajúce obrázky alebo kód javascript) (tip: Konzolu webu otvoríte stlačením klávesy F12 pod prehliadačom Chrome)
- Zmeňte hosting na lepší / rýchlejší.
- Odstráňte nepotrebné animácie, ktoré môžu zaťažovať prehliadač – nie vždy je totiž web pomalý kvôli veľkosti alebo rýchlosti pripojenia.
- Uistite sa, že web sa v rozumnom čase načíta aj na telefóne.
Pro Tip: V prípade, že máte skutočne veľkú webstránku alebo e-shop, môžete spracovať mimifikáciu súborov CSS a JS na niekoľko menších. I keď sa zvýši celkový počet dopytov, zníži sa celková rýchlosť načítania webu vďaka tomu, že prehliadač začne načítať všetky súbory naraz. Tento spôsob sa volá „Bundler" (CSS bundler) a pod systémom Drupal ho nájdete v module Advanced CSS/JS Aggregation.
Čisté URL
Aj ľudia, aj vyhľadávače preferujú pekné URL – krajšie vypadajú, ľahšie sa čítajú a niekedy aj ľahšie pamätajú. Pekná URL pomyselne vytvára vnorenú štruktúru priečinkov, v ktorom sa daná podstránka nachádza.
Redakčné systémy majú túto funkcionalitu automaticky v sebe, v prípade vlastného riešenia budete musieť operovať so súborom .htacces a logikou aplikácie.
Príklad peknej URL adresy:
https://www.vašadomena.sk/podstránka/Príklad škaredej URL adresy:
https://www.vašadoména.sk/index.php?id=352&category=8Ako správne tvoriť URL adresy?
- Vžite sa do kože vášho zákazníka a uvažujte, či vaša URL adresa na prvý pohľad spĺňa to, čo nájde na vašom webe.
- Kratšie je lepšie. Všeobecne platí, že dobrá popísná URL je čo najkratšia. Pôsobí tak dôveryhodnejšie a taktiež sa ľahšie kopíruje do mailov, článkov či správ.
- Používajte kľúčové slová pod ktorými očakávate, že ľudia budú hľadať dané informácie na webe. Ale pozor, neprežeňte to.
- Používajte pomlčky namiesto medzier a znakov plus (+). Nie všetky prehliadače si dobre rozumejú s medzerami (%20) a špeciálnymi znakmi. Vyhnite sa problémom tak, že ich jednoducho nahradíte pomlčkami.
Ak používate systém Drupal: URL jednotlivých článkov a podstránok nájdete na spodku v editácii danej podstránky, jednoducho ju môžete prepísať na vami zvolenú URL.
Ak používate systém Wordpress: Zmenu URL vykonáte kliknutím na adresu pod nadpisom pri editácii danej podstránky.
Ak ste sa rozhodli vaše URL adresy zmeniť, nezabudnite staré URL presmerovať na nové. Presmerovanie vytvorte pomocou 301 redirect, aby vyhľadávače vedeli, že nová URL je rovnako dôležitá, ako tá stará.
Kanonické URL a duplicitný obsah:
Váš web by sa mal vždy presmerovať len na jednu verziu a pod ňou vystupovať. Ľudia myľne predpokladajú prefix WWW v URL za niečo, čo proste na web patrí. Pravdou ale je, že sa jedná o doménu tretieho rádu a jej obsah nemusí nutne korešpondovať s obsahom bez WWW.
Rozhodnite sa, či chcete, aby vaša webstránka vystupovala s alebo bez WWW a druhú verziu jednoducho presmerujte na vami požadovanú verziu.
Túto zmenu môžete ľahko zapracovať do súboru .htaccess v koreňovom adresári doplnením nasledujúceho riadku:
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule (.*) http://%1/$1 [R=301,L]
Tip: V prípade, že váš web obsahuje HTTPS protokol (SSL), môžete použiť nasledujúci kód pre presmerovanie všetkých URL adries na verzie bez WWW ale zároveň s HTTPS:
RewriteCond %{HTTPS} !=on
RewriteCond "%{HTTP_HOST}" "^www\." [OR]
RewriteCond "%{HTTP_HOST}" "^vašadoména.sk" [NC]
RewriteCond "%{SERVER_PORT}" "^80$"
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule ^(.*)$ https://%1/$1 [R=301,L]
Redakčné systémy často vytvárajú duplicitný obsah. Niektoré v sebe majú zabudovaný systém, ktorý automaticky rozoznáva duplicitné URL a všetky presmeruje len na jednu adresu, iné ale túto funkcionalitu nemajú. Uistite sa, že váš web nevytvára duplicitné stránky.
Duplicitné stránky môžu mať mnoho podôb, zvyčajne sa jedná o verziu s ID podstránky, a jej klon s čistou URL.
Napríklad URL adresa
https://www.vašadomena.sk/index.php?id=9a
https://www.vašadomena.sk/podstránkamôže nasmerovať užívateľa na podstránku s rovnakým obsahom. Vyhľadávač ale druhú adresu vyhodnotí ako duplikátny obsah, čo vážne škodí vášmu webu.
Logika URL
Nikdy nezabúdajte na správnu logiku URL. Ak máte e-shop, ktorý obsahuje desiatky, stovky, či tisíce produktov, je vhodné vytvoriť URL tak, aby bolo na prvý pohľad zákazníkovi jasné, v akej kategórii sa nachádza a čo môže očakávať.
Vhodná URL pre E-shopy teda môže byť:
https://váš-eshop.sk/kategória/vnorená-kategória/produktVhodná URL pre blogy zas môže vypadať nasledovne:
https://váš-blog.sk/kategória-blogu/názov-článkuZ hore uvedeného príkladu je jasné, že v URL by mala kopírovať vnorenie a vnútorné vetvenie webu ako takého.
Pozor na crawlerov:
Tak, ako užívatelia potrebujú vidieť obsah na vašom webe, potrebujú ho vidieť aj vyhľadávací boti. Štruktúra URL linkov, ktorú môžu prehliadať je jedným z najdôležitejších bodov dobrého SEO. Kritická časť mnohých webov je, že vytvoria rôzny druh navigácie, ktorý vyhľadávacie služby nedokážu indexovať. Zvyčajne sa jedá o rôzne atypické riešenia na weboch, s ktorými sa roboti nestretávajú priveľmi často a tak nevedia, ako s nimi pracovať.
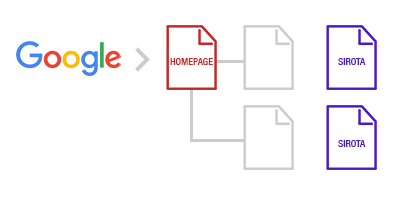
Problém môže nastať nasledovne:

V príklade vyššie dokáže Google robot prísť na hlavnú stránku, preklikne sa na rôzne dve podstránky, no nenájde link na ďalšie. Podstránky, na ktoré nesmeruje žiadny link, alebo sa na ne nedokáže vyhľadávač dostať nazývame „siroty“.
Uistite sa, že sa vyhľadávací boti dokážu dostať na každú URL. Pre tento účel môžete použiť nasledujúci nástroj:
V ďalšej časti si povieme niečo o Meta údajoch na webe a ich správnom použití.