SEO Techniky I.
SEO Techniky I.
V seriáli o počte niekoľko článkov sa budeme postupne venovať SEO technikám, ktoré vám pomôžu posunúť svoj web v priečkach významných vyhľadávačov vyššie. Malo by sa jednať o techniky, ktoré zvládne implementovať na svoj web každý používateľ bez väčšieho zásahu profesionála. V prvej časti sa zameriame na SEO technologicky, teda na on-site SEO, ktoré nie je ťažké zapracovať a výrazne pomôže ako vyhľadávačom, tak aj ľuďom orientovať sa na vašej stránke.
Titulka stránky (<title> tag)
Titulka stránky je najdôležitejším faktorom SEO. Je totiž to prvé, čo uvidí užívateľ v organickom vyhľadávaní a mal by teda obsahovať čo nahustejší počet kľúčových slov.
Platí, že slová v titulku, ktoré sa nachádzajú skôr majú najväčšiu váhu. Vyhľadávače teda uprednostňujú stránky, ktoré majú hľadanú frázu v tagu <title>.
Optimálny tvar titulky je:
Primárne kľúčové slovo – Sekundárne kľúčové slovo | Názov webu (alebo Brand)
Napríklad:
Adidas Alexi X – Pánska obuv | Vašadoména.sk
Optimálna dĺžka tagu Title je 50 – 60 znakov. Ak udržíte svoju titulku pod 60 znakov, vyhľadávače garantujú, že sa zobrazí až na 90 percent celý a správne. Neexistuje presný znakový limit, nakoľko dĺžka titulky sa vo vyhľadávaní vizuálne mení. Napríklad Google má aktuálne dĺžku nastavenú na 600px, zvyšok sa oreže. Niektoré znaky sú ale širšie, napríklad písmeno „M“ alebo „W“, ktoré sú najširšie v abecede zaberú viac miesta, ako písmeno „I“ či „J“.
Titulok píšte pre zákazníkov, nie pre vyhľadávače.
Čo nerobíť:
Aj keď google oceňuje, že sa vaše kľúčové slová objavujú v titulku, zároveň penalizuje, ak je ich priveľmi veľa a dokáže rozlíšiť, že sa snažíte systém obísť. Napríklad vypísanie desiatich kľúčovách slov do titulky môže vašej stránke vážne uškodiť.
Google nechce použiť môj <title> tag:
- Vaša titulka obsahuje prehnane vela kľúčových slov, ktoré navyše nie sú relevantné k obsahu stránky.
- Vaša titulka absolútne nezodpovedá obsahu, ktorý užívateľ uvidí na webe.
- Váš web obsahuje alternatívny nadpis – existujú tagy, ktoré sú špeciálne určené pre Facebook alebo Twitter – vo výnimočných prípadoch ich môže Google použiť namiesto vášho titulku, pretože alternatívny titulok lepšie vystihuje obsah webu.
Title tag technologicky:
Zapisuje sa do hlavičky stránky a vypadá nasledovne:
<head>
<title>Sem patrí váš titulok</title>
</head>
Na nasledujúcom linku si môžete overiť, ako bude vaša titulka vypadať vo vyhľadávači Google:
Nadpisy na stránke
Informačná architektúra na webe by mala byť priamo nasledovaná technologickým spracovaním. Na webe existuje mnoho tagov, ktoré pre tento účel slúžia, jednými z nich sú tagy heading, zapisujú sa ako <h1> až <h6>.
Platí, že tag <h1> je najdôležitejším tagom na webe. Zvyčajne obsahuje názov danej podstránky, napríklad „Blog“, alebo „Kontakt“. Platí, že tag <h1> by sa mal nachádzať na webe len jeden krát. Toto avšak neplatí pre ostatné tagy typu <hX>.
Tag <h2> používajte pre dôležité nadpisy, pre podnadpisy tag <h3> a podobným princípom pokračujte až k <h6>.
Podobne ako pri tagu <title>, by ste sa mali vyvarovať priveľmi veľkému spamovaniu tagmi <hX>, poprípade prepchávaním ich kľúčovými slovami. Na web píšte úplne rovnakým spôsôbom, ako by ste písali na list papiera. Dôležité nadpisy by boli väčšie a výstižné, tie označte tagmi <h2>, podnadpisy, ktoré nie sú až tak dôležité označte tagmi <h3>. Vizuálne je dôležité, aby návštevník webu prišiel, a behom niekoľkých sekúnd prebehol stránku očami a vedel, o čom bude čítať.
Mobilná verzia webu
V dobe web 2.0 pristupuje viac ako polovica užívateľov k webu cez smartfóny. Uľahčite im prácu s otravným zoomovaním a prispôsobte váš web pre smartfóny. Google zaznamenáva, či je váš web použiteľný na menších rozlíšeniach a vyhodnocuje na základe toho kvalitu stránky.
Spôsobilosť Vášho webu pre smartfóny si môžete overiť na nasledujúcom odkaze:
Google taktiež vyhodnocuje či sa dá na všetky linky na vašom webe kliknúť bezproblémovo na dotykovom zariadení prstom.
Pre prispôsobenie webu na malé zariadenia použite vo vašom CSS @media queries.
Ich zápis je nasledovný:
@media (max-width: 768px) {
Sem píšte CSS, ktoré chcete, aby sa zobrazilo pod hranicou 768px.
}Pozor na obrázky
Niektorí webmasteri si chcú prácu na webe uľahčiť, a tak sa rozhodnú niektoré časti webu nahradiť obrázkom – predsa len, obrázok sa ľahko vytvorí v grafickom programe a ľahko vloží na web, netreba žiadne štýlovanie a vypadá dobre. Užívateľ ho prečíta, ale vo vyhľadávaní sa nezobrazí jeho obsah.
Vyvarujte sa teda textom v obrázkoch a radšej si dajte námahu nechať texty textami na webe. Ľudia vás ľahšie nájdu a vyhľadávač sa tiež poteší.
Toto prirodzene platí aj pre rôzne iné techniky, ktoré nevie google dobre indexovať – Napríklad technológiu Flash, Javascriptom vložený obsah, Videá a zvukové stopy, Obsah závislý na java pluginoch, iframy a pod.
Ale: Môže nastať situácia, kedy máte obrázok s textom (napríklad reklamný facebook post), a jeho podstata priamo vyplýva z textu vo vnútri. Nemáte teda na výber, a obrázok vložíte aj s textom na web. V takom prípade nezabudnite vyplniť atribút Alt. Jedná sa o alternatívny text pre nevidiacich a mal by byť uvedený v každom tagu img na vašom webe. Tento atribút zároveň Google často použije ako popis obrázku vo vyhľadávaní.
Nezabudnite vaše obrázky správne pomenovávať, zvýšite tým šance, že as na váš web niekto preklikne len vďaka vyhľadávaniu obrázkov na Google. Všeobecne platí, že do názvov súborov pokiaľ možno nevkladáme medzery, diakritiku, ani špeciálne znaky. Medzery je vhodné nahradiť pomlčkou, alebo podtržníkom.
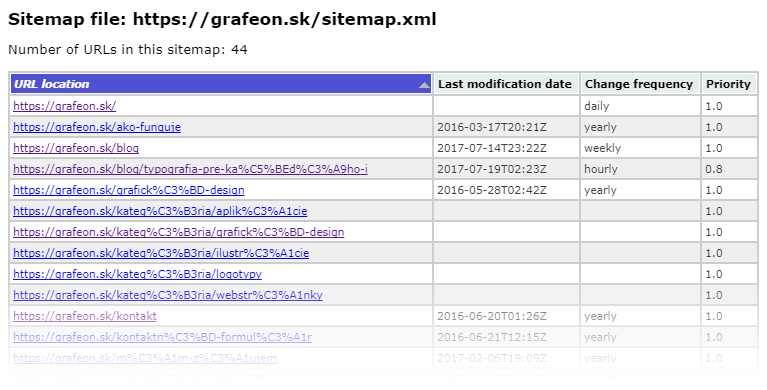
Sitemap.xml
Mapa stránky je súbor, v ktorom definujete všetky podstránky, ktoré chcete aby vyhľadávací bot indexoval. Je pravdou, že pri menších prezentačných stránkach súbor sitemap.xml nepotrebujete, nakoľko si ich bot bude indexovať sám a prekliká sa nimi.
Súbor sitemap avšak môže obsahovať aj metadáta, ktoré dokážu povedať vyhľadávaču, kedy bola daná podstránka naposledy aktualizovaná. Takýmto spôsobom vyhľadávač vie, že má stránku znova indexovať, pretože bola od poslednej návštevy zmenená. Súčasťou metadát môže byť aj informácia o tom, že na webe sa nachádza výlučne vizuálny obsah – obrázky, alebo video, a že ho má tak indexovať, poprípade môže obsahovať informáciu, že na podstránke sa nachádza obsah nevhodný pre maloletých.
Kedy potrebujem sitemap.xml?
- Ak je váš web veľký, a google boti by sa na ňom mohli stratiť. Takýmto spôsobom zaručíte, že bude indexovať všetky podstránky (napríklad e-shopy s veľkým množstvom tovaru)
- Ak váš web obsahuje podstránky, ktoré sú izolované od ostatných stránok, a nedá sa na ne reálne prekliknúť z iných častí webu.
- Ak je vaša stránka nová, a smeruje na ňu málo externých odkazov.
- Ak vaša stránka obsahuje často sa meniaci obsah, ako novinky, správy a pod., alebo obsahuje obsah, ktorý je vhodný len pre určitú vekovú kategóriu užívateľov.
Ako si vytvorím súbor sitemap.xml?
Ak používate systém Drupal: Stiahnite si modul XML sitemap, ktorý vám tento súbor vygeneruje automaticky.
Ak používate systém Wordpress: Stiahni si modul Google XML sitemap, ktorý vám tento súbor vygeneruje automaticky.
Ak nepoužívate žiadny redakčný systém, alebo si nie ste istý, navštívte stránku https://www.xml-sitemaps.com/ , kde zadáte svoj web, a stránka vám automaticky vytvorí súbor sitemap.xml. Ten následne vložte do koreňového adresára vášho webu.
Čo so súborom sitemap.xml po tom, ako ho vytvorím?
Netreba nič špeciálne robiť, boti ho automaticky nájdu na vašom webe. Ak chcete ale proces urýchliť, môžete súbor sitemap.xml vložiť do Google search console, google ho tak zaindexuje do niekoľko hodín.
Robots.txt
Autori stránok môžu nastaviť, aby na niektoré podstránky nechodili roboti vôbec, alebo len v určitých intervaloch. Pre tento účel slúži súbor Robots.txt, ktorý sa vkladá do koreňového adresáru vášho webu.
Ak váš web obsahuje redakčný systém, zvyčajne už tento súbor obsahuje a zakazuje robotom chodiť na stránky s administráciou webu.
Každý robot sa identifikuje svojim názvom a môžeme mu teda explicitne nakázať, kam môže a kam nemôže pristupovať. Všetkých robotov označíme jednoducho súhrnne znakom hviezdičky (*).
Zapís je teda nasledovný:
User-agent: *
Allow: /misc/*.css$
Allow: /misc/*.css?
Disallow: /admin/
Disallow: /?q=admin/V príklade vyššie označujeme všetkých botov súhrnne v riadku User-agent: *, Dovoľujeme im indexovať všetky súbory .css (hviezdička = všetky) v podpriečnku /misc/, pričom im dovoľujeme indexovať aj súbory s dodatočnými atribútmi (? a $ na konci prípony).
Zároveň zakazujeme prístup do podpriečinka /admin/ (alebo len cesty, reálne taký priečinok nemusí existovať), a jeho alias bez čistých URL, /?q=admin/.
V ďaľšej časti si povieme niečo o rýchlosti webstránky a dôležitosti pekných URL.