Call To Action (CTA)
Call To Action (CTA)
Call to Action (Call to Action), alebo voľne preložené Výzva na akciu je vo webovej terminológii tlačidlo na vašej webstránke, ktorým vyzývate návštevníkov k prevedeniu vami požadovanej akcie. Môže to byť prihlásenie do newsletteru, stiahnutie e-knihy, objednávka služby alebo aj vloženie produktu do košíka.
Ale ako smerovať návštevníkov vašej stránky k acii? Ako vytvoríte dostatočne efektívny Call to Action?
Call to Action môže byť umiestnený kdekoľvek si to váš marketing žiada – na hlavnej stránke, ale aj na konci blogu, v newsletteri či reklamnom e-maile.
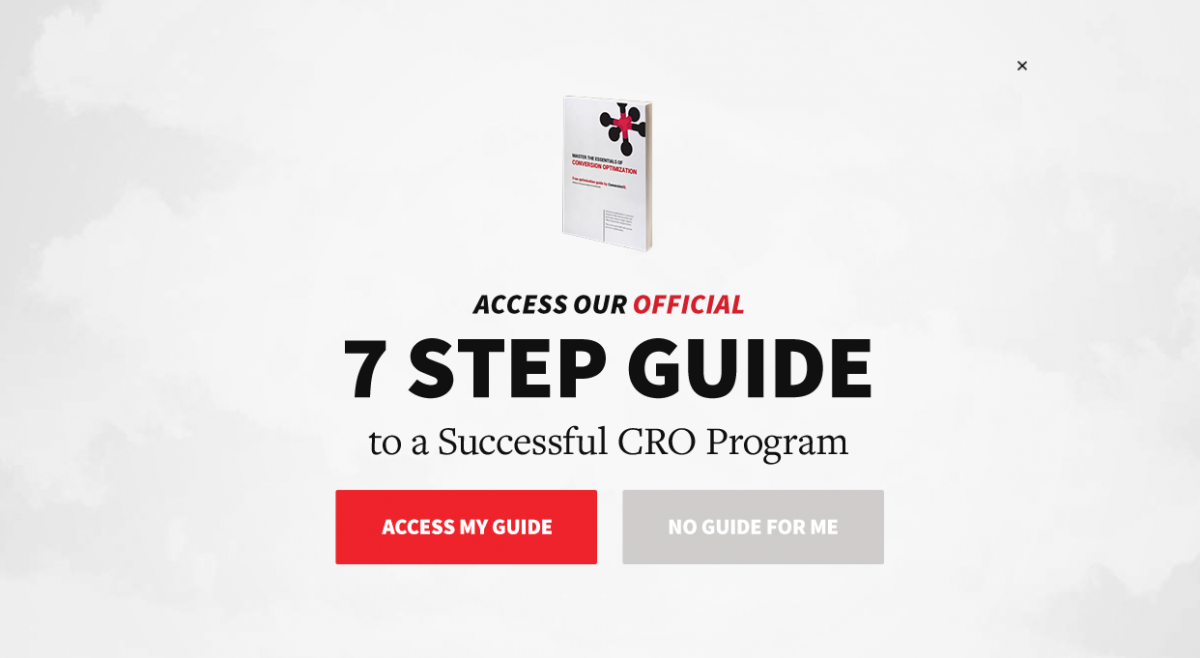
Stále neviete čo je Call to Action? Prezrite si nasledujúci príklad:

Aj keď sa jedná o všetkými nenávidený popup, v tomto prípade je Call to Action „Acces my guide", zatiaľ čo „No guide for me" vypadá, ako horšia možnosť.
Ak chcete ale spraviť dobrý Call to Action, nestačí len vytvoriť akékoľvek tlačilo „Klikni sem!“ a dúfať v úspech. Za správnym Call to Action je premýšľanie nad správaním používateľov na vašom webe.
Text, ktorý použijete pre Call to Action tlačidlo je rovnako dôležitý, ako tvar, veľkosť alebo farba tlačidla. Dokonca aj najmenšia zmena môže mať drastický dopad na počet užívateľov, ktorý naň kliknú.
Krátke zhrnutie efektívneho Call to Action:
Zaujať dizajnovo
Základným prvkom dobrého Call to Action je dizajnová výraznosť vzhľadom k celkovému dizajnu. Inak povedané, správne Call to Action musí kričať z dizajnu von. Návštevník si musí všimnúť jeho existenciu, bez ohľadu na to, či ho využije. V extrémnom prípade by mal byť prvé, čo uvidí.
Farby Call to Action by mali byť kontrastné k dizajnu celkovo. Ak si neviete s farbami dať radu, skúste využiť Adobe Kuler (Adobe Color CC), vľavo si zakliknite „complementary“, vložte približnú farbu vášho webu a Kuler vám vyberie komplementárnu farbu, ktorá bude z vášho dizajnu žiariť.
(vpravo zvoľte „complementary“)
(ak by vám predsalen vyšla škaredá farebná kombinácia, skúste sa s Kulerom pohrať, zakliknúť si aj iné módy a prísť na tú správnu kombináciu vhodnú pre váš dizajn)
Text, na ktorý sa nedá nekliknúť
Nie je dostačujúce napísať na tlačidlo „Odoslať“, alebo „Viac info“. Uvažujte, čo by malo tlačidlo obsahovať, aby ste na neho sami chceli kliknúť. Tejto problematike sa budeme venovať ďalej v článku, prinesieme si niekoľko tipov, ako napísať správny Call to Action.
Jednoznačná hodnota kliknutia
Ľudia by mali vedieť úplne presne, čo sa stane, keď na tlačidlo kliknú. Nápis by teda nemal byť zavádzajúci a mal by presne popisovať akciu, ktorá nastane klikom na tlačidlo. Predpokladajú stiahnutie e-booku, alebo hudobnej piesne či podcastu? Musia to vedieť ešte pred tým, ako kliknú.
Musí smerovať na špeciálnu akciu
Pre návštevníka by po kliku mala nastať akcia, ktorú presne od Call to Action tlačidla očakával. Musí byť presmerovaný na podstránku, ktorá je čisto o tom, čo Call to Action hovorilo. Nesmie sa cítiť podvedený. Prirodzene, aj Call to Action, ktoré smeruje na „Kontakt“ je stále Call to Action, ale získate oveľa lepšie ohlasy, ak vytvoríte špeciálnu stránku pre stiahnutie e-booku, kde vám ľudia budú vkladať svoje maily.
10 efektívnych techník pre dobré Call to Action:
1. Zamerajte sa na hodnotu vášho Call to Action.
Predtým, ako potenciálny zákazník vykoná akciu na vašom webe, musíte rozoznať jeho potreby. Prečo navštívil vašu webstránku a čo na nej hľadá? Reklamné spoty a profesionáli to robia jednoducho – najskôr predostrú problém, ktorý ich produkt rieši, a potom poskytnú riešenie v podobe tlačidla Call to Action.
Prezrite si nasledujúci príklad, služba Skype to robí perfektne – najskôr predostrú problém (všade vo svete operátori spoplatňujú hovory) a jeho riešenie (hovory zdarma vďaka internetu), nasledujúc Call to Action - stiahnutie ich klienta.

2. Odpovedajte na otázky vašich klientov.
Pre vášho návštevníka je kliknutie na Call to Action skutočná výzva. Často musí vypĺňať osobné údaje, spraviť platbu, kúpiť produkt či vypísať kontaktný formulár. Je prirodzené, že chce byť uistený, že sa chystá obchodovať (On vám dáva osobné údaje, a vy jemu protihodnotu) jedine s dôveryhodnou osobou. Odpovedajte na jeho otázky ešte predtým, ako sa spýta.
Potenciálni zákazníci by nemali blúdiť po webe, aby našli cenu za poštovné alebo spôsoby vrátenia tovaru v prípade, že im nebude vyhovovať. Rovnako by ste ich mali uistiť o tom, že u vás sú ich osobné údaje v bezpečí – či už technologicky (HTTPS, aktualizovaný redakčný systém), alebo aj spoľahlivosťou firmy (viac rokov na trhu, spoľahlivosťou v očiach zákazníkov, pozitívne recenzie a pod.).
3. Majte len malý počet Call to Action tlačidiel.
V chtíči po lepších výsledkoch podnikatelia často prehltia web Call to Action tlačidlami. Výsledok? Návštevník začne byť unavený a neklikne na žiadny.
Zjednodušovaním dizajnu a limitovaním možností na webe znižujete aj mentálne zaťaženie vášho potenciálneho zákazníka. Navigujte zákazníkov po webe krok po kroku (Ak sa nad tým zamyslíte, rovnako „krokovo“ sú vymyslené aj všetky e-shopy – dôvod je jednoduchý, ak by mal zákazník vykonávať všetky úkony naraz, radšej by odišiel)
4. Premýšľajte, kam Call to Action umiestnite.
Ďalší, z dôležitých faktorov je umiestnenie vášho Call to Action. Aj keď je zvyčajne najideálnejšie dať ho tam, kde je najviac na očiach, niekedy zdanie klame. Ak obsahuje váš web v oblasti, kde sa má nachádzať Call to Action výrazný obrázok, môže s ním ľahko splynúť.
Trendom vo webdesigne sú dve rôzne rozvrhnutia stránok, ktoré aj určujú pohyb očí na vašom webe.
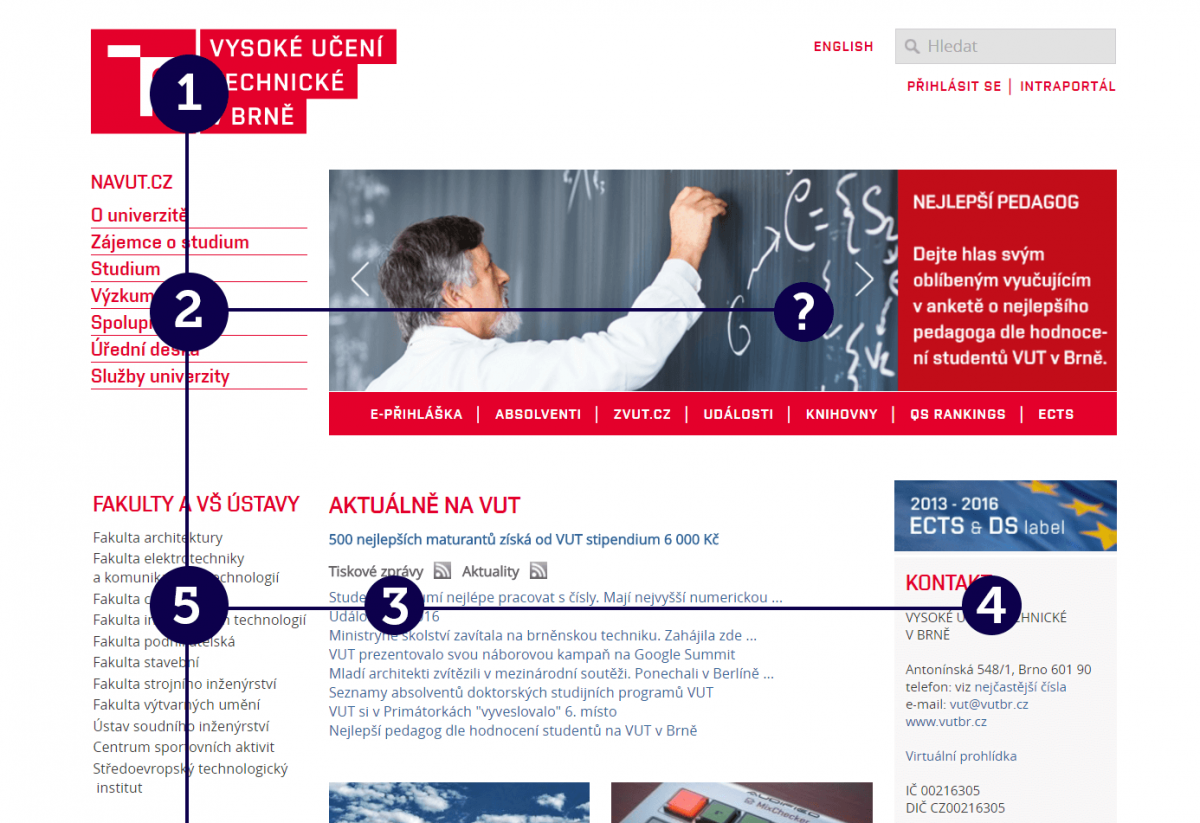
F-layout:
Najčastejší layout všetkých stránok, návštevník ide očami po vrchnom menu a zvyčajne sa pohybuje v ľavej časti. F-layout je napríklad aj vyhľadávanie Google.

Pozor, web Vysokého učení technického v Brně nie je čisto F-layout, jedná sa skôr o chybnejší príklad, typický F-layout je organické vyhľadávanie Google.

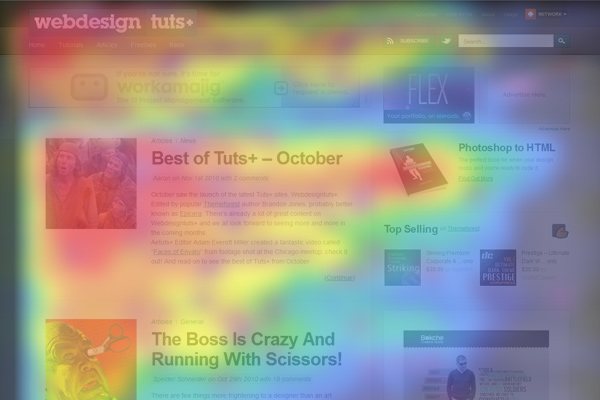
HeatMapa TutsPlus.com, existujú prístroje, ktoré dokážu zistiť pohyb ľudských očí po webstránkach.
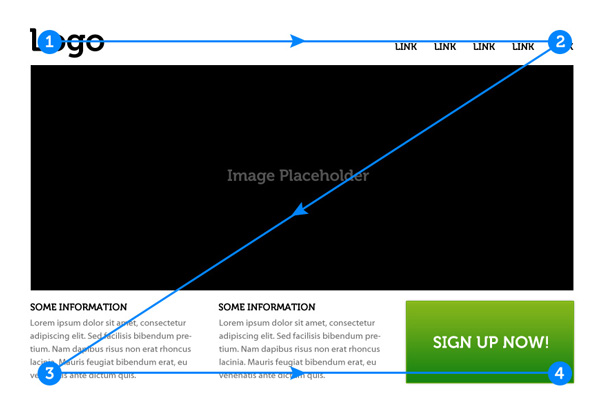
Z-layout:
Menej častý, ale predsa využívaný layout stránok, kde návšteníkove oči sledujú pomyselné písmeno Z po celej webstránke.

Z týchto dvoch layoutov stránky teda vyplýva, že pri F-layoute je jedno z najlepších umiestnení Call to Action pred zálomom stránky vľavo, zatiaľ čo pti Z-layoute uprostred.
5. Využívajte negatívny priestor okolo Call to Action.
Prirodzene, aby výrazný element v spleti dizajnu vynikol, musí mať dostatok priestoru navôkol. Čím viac voľného priestoru okolo Call to Action vytvoríte, tým väčšiu pozornosť bude na seba strhávať.

6. Zvážte použitie úplne alternatívnej farby pre vaše Call to Action.
Experimentujte. Nebojte sa dať do modrej stránky kus výraznej zelenej. Farba je efektívnou cestou, ako na niečo strhnúť pozornosť.
Dizajn Spotify to robí dostatočne dobre – zatiaľ čo zvyšok webu je vo farbách oranžovej, výrazný Call to Action button je v klasickej Spotify farbe zelenej.

(Pro TIP: Nenechajte sa nalákať čisto na farbu, veľmi veľa ľudí je čiastočne farboslepých /a dokonca o tom ani nevie/, vždy si overte, že po desaturácii vášho webu bude Call to Action stále dostatočne viditeľné)
7. Ak príde na Call to Action, na veľkosti záleží.
Ako web dizajnéri, často nás iritujú požiadavky klientov na zväčšovanie prvkov, čím prichádzame o negatívny priestor naokolo a všetko začína akosi menej dizajnovo fungovať. Ale čo sa týka Call to Action tlačidiel, na veľkosti proste záleží.
Nebudeme si klamať, čím väčší Call to Action, tým je väčšia šanca, že ho skutočne nikto neprehliadne. Taktiež, ak je tlačidlo väčšie, zmestí sa na neho viac textu, ktorý môže podnietiť akciu.

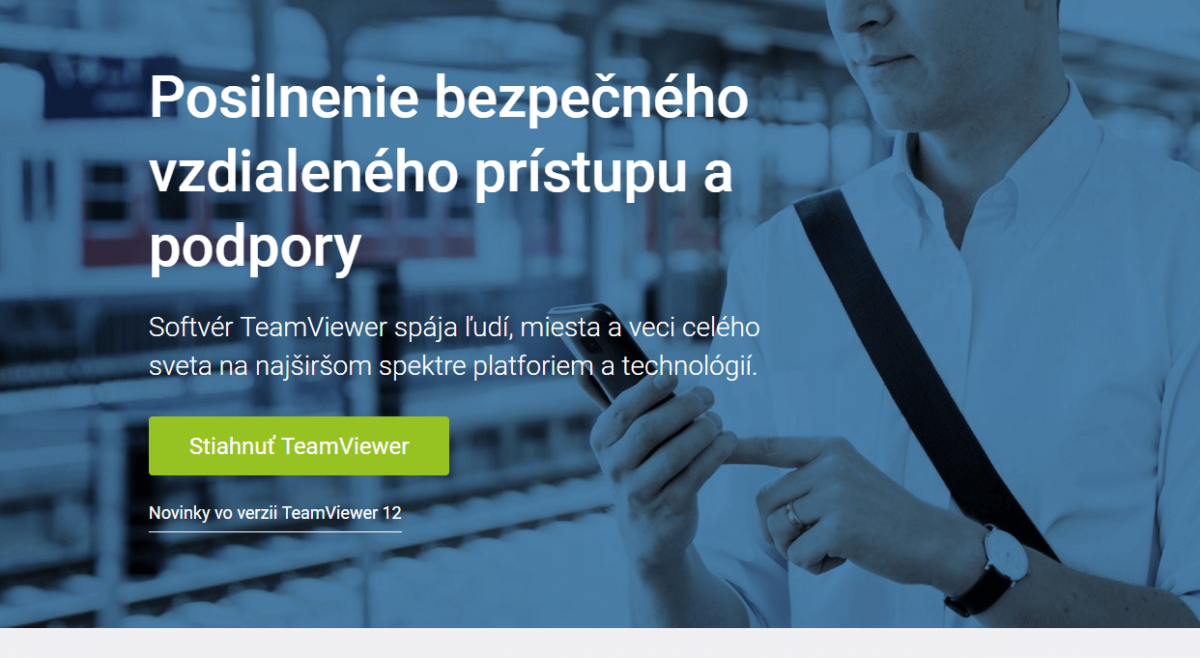
Teamviewer zvolil skutočne veľký a výrazný Call to Action button, na veľkosti jednoducho záleží.
8. Využívajte limitované ponuky.
Tu sa jedná skôr o psychologický fakt. Ľudia proste letia na časovo limitované zľavy, na zľavy obmädzené na počet kusov a jednoducho neznášajú, ak o niečo môžu prísť.
Nezabudnite zdôrazniť, ako rýchlo sa váš sortiment vypredáva, čím vytvoríte potrebu zákazníka konať rýchlo, aby ho niekto nepredbehol.

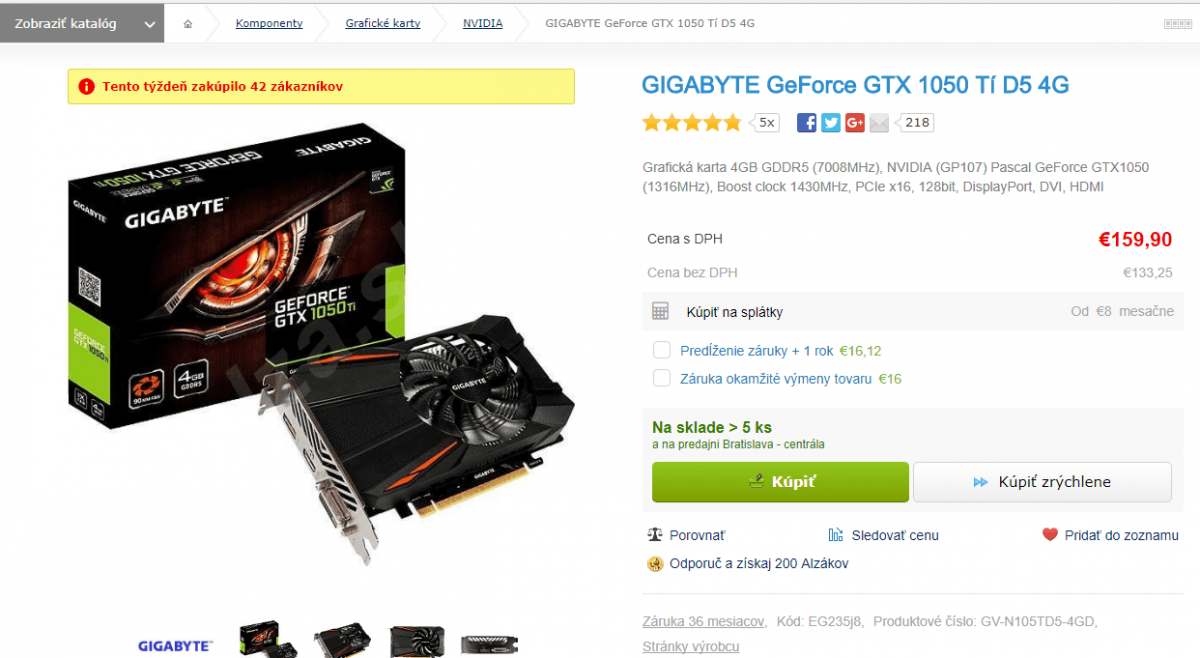
Alza vie, ako sa robí marketing. Informuje o tom, koľko ľudí už produkt zakúpilo, a taktiež koľko sa ešte nachádza skladom.
Booking využíva potrebu rýchlej akcie skutočne brilantne. Ukazuje, koľko izieb je ešte k dispozícii a koľko ľudí si práve prezerá ten daný hotel, ktorý aj vy. Jednoducho sa obávate, že ak nebudete konať ihneď, niekto vás predbehne a tak dobrú akciu už nenájdete.

Ebay tiež informuje, koľko produktov sa už predalo, koľko ľudí si práve daný produkt prezerá a koľko ešte ostáva na sklade. V aukciách zas uteká čas.
9. Nasledujte zákazníka spolu s Call to Action.
Je prirodzené, že musíte so zákazníkom stále komunikovať. Ak už klikol na Call to Action, naservírujte mu presne to, čo chce a dajte mu to ako na zlatom podnose. Rovnako odstráňte akékoľvek rušiace elementy, ktoré by ho mohli rozrušiť a mohol by proces nasledujúci po Call to Action nedokončiť.
Ebay to robí perfektne, po vložení produktu do košíka cez tlačidlo „Buy It Now“ vás jednoducho rovno presmeruje na platbu, kde už žiadne rušiace elementy nie sú.
10. Majte Call to Action tlačidlo na každej podstránke.
A skutočne žiadnu nevynechajte. Okrem toho, že návštevník vášho webu musí byť neustále stimulovaný a nesmie naraziť na „koniec webstránky“ (a teda mu vždy ponúknite aspoň „podobné produkty“, alebo „ďalšie články“), mal by aj neustále narážať na výzvu na akciu. Je to skôr psychologický stimul – ak sa jedná len o človeka, ktorý zbiera informácie, neklikne hneď, ale podvedome si informácie o Call to Action uloží a môže prísť neskôr dokončiť akciu.
BONUS:
Zamyslite sa nad textom na vašom Call to Action buttone. Štúdie dokázali, že drobná zmena v štylistike tlačidla môže znamenať obrovský dopad na počet kliknutí na tlačidlo. Snažte sa jasne odkomunikovať, čo návštevník dostane po kliknutí na tlačidlo. Dobrým trendom je rovnako i ľudský prístup a oslovovanie návštevníkov z prvej osoby, nebojte sa teda na tlačidlo napísať „Chcem dostávať newsletter“ namiesto „Odoslať newsletter“.
Niekoľko dobrých príkladov Call to Action na záver: