Presúvame sa na Drupal 8
Presúvame sa na Drupal 8
Nie je žiadne tajomstvo, že všetky naše web stránky sme dodnes postavili na Drupale 7. Často sme sa dostali do styku aj s Drupalom 8, ale skôr z pohľadu maintainera cudzieho diela - teda, že nám bol zverený. Drupal 8 ako stabilná verzia vyšiel niekedy v roku 2015. Samozrejme stiahol na seba veľkú vlnu pozornosti a aj nám vŕtala v hlavách myšlienka, či ho nezačať používať na produkčné weby. Ale testy a použiteľnosť hrali do karát Drupalu 7. Hneď po uvedení osmičky do obehu pár vývojárov otestovalo jej rýchlosť. Nablýskaný nový framework Symfony 2, na ktorom osmička beží paradoxne neurýchlil web, ale spomalil. A to nás veľmi odrádzalo. Síce bol tento problém krátko po vydaní vyriešený, stále bola neistota, či bude Drupal 8 použiteľný pre nás, ako aj pre našich klientov a či s ním budú vedieť robiť (alebo skôr, či na ňom vieme postaviť všetko, čo staviame na Drupale 7).
Dnes je situácia ale odlišná. Osmička je dokonca rýchlejšia ako sedmička, a aj modulov pribudlo. Obavy, či Drupal 8 splní všetky predpoklady ako jeho predcházajúca verzia sa teda rozplynuli.

Drupal 8 technologicky
Na Drupal sa treba pozerať ako na Content Management Framework. Jeho odlišnosti od WordPressu sú gigantické, jeho škálovateľnosť prakticky neobmedzená a optimalizačné možnosti sú niekde úplne inde. Jeho štruktúra z vnútra - či už kódom alebo databázovo sa podobá viac na framework, ako na bežný Content Management System. Drupal nie je len blogový systém. Je na ňom možno vykúzliť akúkoľvek aplikáciu - rôzne rezervačné stránky, školské stránky, portfóliá, e-shopy, či bežné prezentačné weby. Natívne podporuje mnoho funkcií, kvôli ktorým treba na iných systémoch inštalovať mnoho modulov. Napríklad škálovanie obrázkov, cachovanie, role používateľov, revízny systém, preklady, komentáre a mnoho iného.
Drupal používa rozdielne témy pre front-end a admin rozhranie. Teda často sa môže stať, že prídete k viacerým stránkach na rovnakom systéme, a na pozadí budú vypadať inak. Ale fungujú úplne rovnako. My na front-end už roky používame Bootstrap 3 / 4 a jQuery. Túto funkcionalitu podporuje samozrejme aj Drupal 8, takže sa prakticky nič nemení.

Prečo prechádzame na Drupal 8?
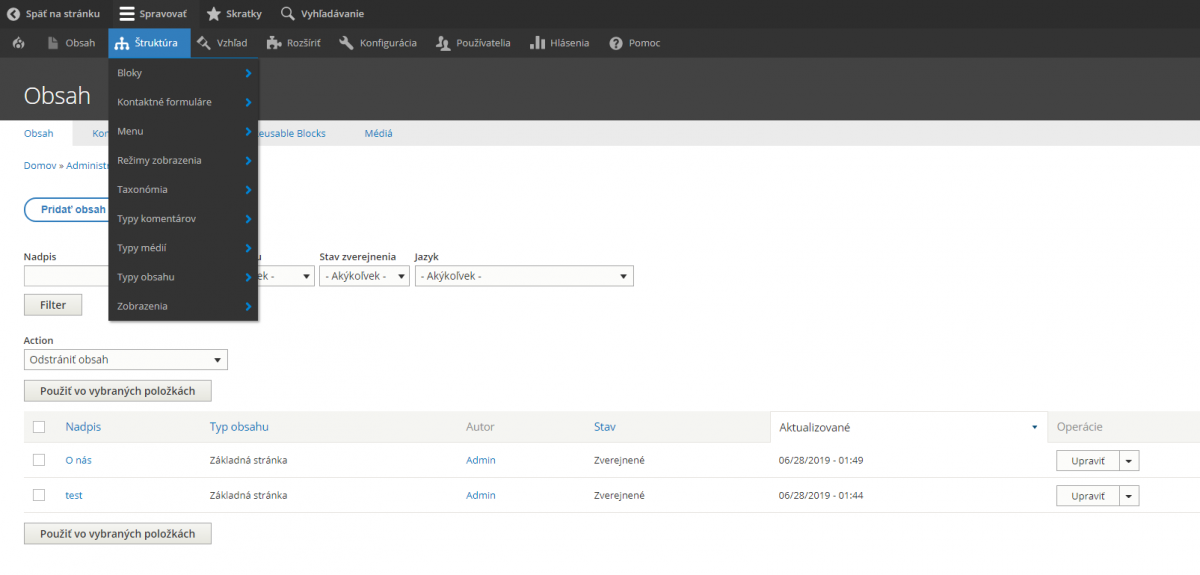
Chceme sprístupniť editáciu stránok vo väčšej miere našim klientom. Totižto weby, ktoré odovzdávame na Drupale 7 editujú dvoma možnosťami - buď klasicky stránku "upravia" (cez tlačidlo "upraviť"), alebo jednotlivé fragmenty stránok upravujú cez ozubené koliesko - takto upravujú bloky, ktoré sme my umiestnili na dané podstránky, a musia ich upravovať jednotlivo. Tento systém je ale trochu zmätok - raz sa text upravuje cez ozubené koliesko, a raz cez tlačidlo upraviť. Ťažko sa to ľuďom vysvetluje, navyše ak sa v systéme nejaký mesiac či dva nepohybujú, často sa rýchlo nevedia zorientovať. Nebudeme si klamať - UI Drupalu má svoje muchy a intuitívnosť nikdy nehrala veľkú rolu vo vývoji admin rozhrania. Ale doba sa posúva a aj my sa snažíme sprístupniť veci našim klientom, aby ich mali viac po ruke.
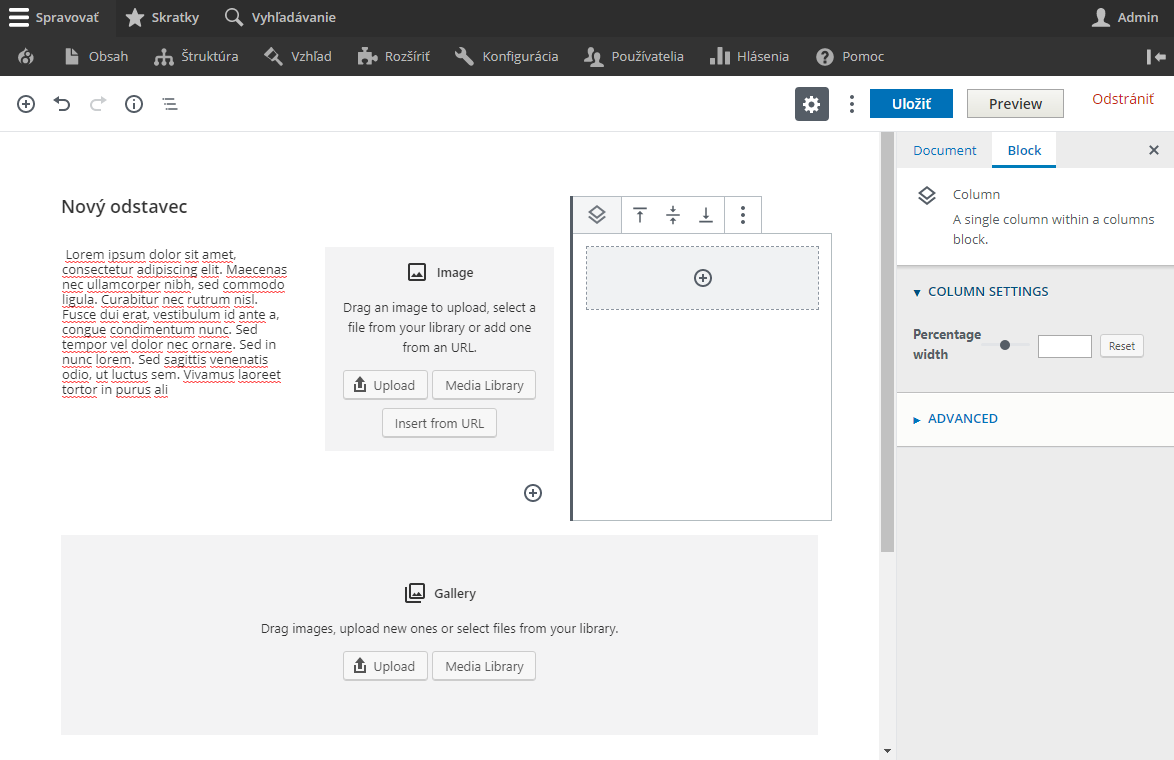
Nedávno som dostal telefonát od jedného z našich klientov. Pýtal sa na editáciu stránky a chcel dať 2 texty vedľa seba, poprípade obrázok naľavo, text do stredu, a obrázok napravo. Alebo vložiť si tam niekde video. CKeditor (editor na úpravu podstránok podobný Wordu) zvláda len niečo, ale určite nezvláda úpravu layoutu. To je niečo, v čom Drupal (a najmä sedmička) zaostával dlhé roky za inými CMS. Klientovi som teda povedal, nech to šupne do tabuľky a my mu ju vyštýlujeme. Ale to riešenie sa mi ani trochu nepozdávalo. Jednak tabuľky sa dnes už nenosia (takmer), a druhak je to obmedzujúce riešenie pre koncového uživateľa.
Určite ste ale už počuli o editore Gutenberg. Prišiel do WordPressu 5 so snahou uľahčiť editáciu webov pre bežných používateľov. A to je presne to, čo chceme dosiahnuť aj my. Podobných editorov je na každý systém niekoľko. Za zmienku stoja pre WordPress Divi Builder a Visual Composer, na Drupal existuje taktiež Azexo Builder, Layout builder (v novej osmičke) a po novom aj Gutenberg.

Gutenberg pre Drupal 8
Prečo teda radšej nepoužijeme WordPress? Tam bol Gutenberg skôr, určite bude viac prepracovaný... no, len nie je tomu tak. V Drupale má Gutenberg perfektnú možnosť zažiariť - dokážeme pomocou neho vkladať do stránok aj bloky z Views, Webformy, akékoľvek custom bloky či bloky z iných modulov. A je dostupný aj Gutenberg Cloud (aj keď o jeho použiteľnosti by sa dalo polemizovať). Toto všetko z Gutenbergu robí perfektný nástroj, ktorý budeme vedieť použiť ľahko my, ako vývojári, a aj naši klienti, pretože Gutenberg je veľmi používateľsky prívetivý. Ľahko si teda upravia akúkoľvek stránku, prepíšu akýkoľvek text a vymenia akýkoľvek obrázok či slideshow - a to všetko na jednej stránke. Už sa netreba preklikávať webom tu a tam, aby upravovali blok jeden po druhom. A môžu aj budovať vlastné layouty stránok.
Neustále inovujeme, učíme sa a vyvíjame sa spolu s webovými riešeniami. Rovnako sa neustále vyvíjajú nové, lepšie či horšie riešenia, ktoré na moment ovládnu svet internetu a potom znova utíchnu. Radi sa teda držíme overených riešení a takúto, možno väčšiu zmenu som mal chuť oznámiť. Možno sa časom webové riešenia dostanú do bodu, kedy nás už nebude treba (snáď nie, haha), ale zatiaľ nám neostáva iné, ako inovovať spolu so svetom naokolo.